Principe
Le principe est simple : il s'agit d'afficher une carte et par-dessus un point ou du texte.
Afficher la carte
Cependant, il faut utiliser des balises particulières. Voici les balises qui doivent accompagner la carte :
|
<table class="DebutCarte" border="0" cellspacing="0" cellpadding="0" style="margin:0;border:none;padding:0;text-align:center">
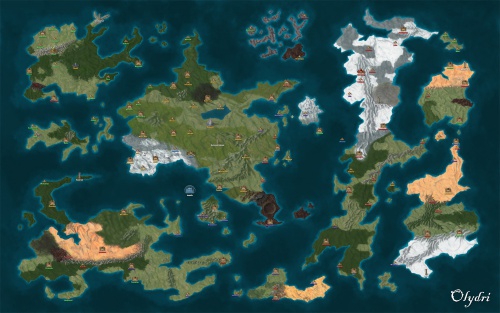
<tr><td style="border:none;padding:0"><div style="position:relative;margin:auto">[[Fichier:Carte_du_monde_d'Olydri-2014.jpg|340px]]
Ici, il faudra ajouter les informations pour localiser des points sur la carte
</div></td></tr></table>
|
Comme vous pouvez le remarquer (en bleu), la carte se précise comme une image classique où l'on peut choisir la taille d'affichage.
Afficher un point
Une fois la carte affichée, il faut ajouter la balise suivante pour afficher un point :
|
<div style="position:absolute;border:none;top:45%;left:68%;"><div style="position:absolute;top:-4px;left:-4px;line-height:0;">[[Fichier:Localisation cité Gagnetorith.png|8px]]</div></div>
|
Un point sur la carte est en fait une image (en bleu dans le code) qui représente ici un carré mais qui pourrait être un autre symbole : rond, étoiles, etc ... Il existe plusieurs images à utiliser comme point, mais vous pouvez toujours en importer d'autres :
 Fichier:City locator 2.svg.png
Fichier:City locator 2.svg.png Fichier:City locator 6.svg.png
Fichier:City locator 6.svg.png Fichier:Localisation cité.png
Fichier:Localisation cité.png Fichier:Localisation cité Empire.png
Fichier:Localisation cité Empire.png Fichier:Localisation cité Coalition.png
Fichier:Localisation cité Coalition.png Fichier:Localisation cité Ordre.png
Fichier:Localisation cité Ordre.png Fichier:Localisation cité Chaos.png
Fichier:Localisation cité Chaos.png Fichier:Localisation cité Gagnetorith.png<table class="DebutCarte" border="0" cellspacing="0" cellpadding="0"
Fichier:Localisation cité Gagnetorith.png<table class="DebutCarte" border="0" cellspacing="0" cellpadding="0"
La position du point sur la carte est déterminée par les paramètres en vert dans le code. Ici, le point sera placé verticalement à 45% de la hauteur de la carte et horizontalement à 68% de la largeur de la carte.
Elles sont assez simples à obtenir : téléchargez la carte sur votre PC, ouvrez-la ensuite avec un logiciel comme Paint, passez la souris sur le lieu à localiser et notez les coordonnées de ce point. L'exemple de code ci-dessus correspond au village de Furanör qui a pour coordonnées 2053 et 835. Les dimensions de la carte sont 3000 pixels en largeur et 1875 pixels en hauteur. Le pourcentage en hauteur est 835 / 1875 = 0,44533 = 45%. Le pourcentage en largeur est 2053 / 3000 = 0,68433 = 68%.
Note : l'{{infobox localité}} utilise la localisation, mais le calcul des pourcentages est fait par le modèle. Il y a juste à donner les coordonnées sur la carte :
|
{{infobox localité
|nom=Furanör
|faction=Gagnetorith
|image=
|légende=
|taille image=
|statut=Village
|continent=
|ile=Île entre Keos et Örn
|posX=2053
|posY=835
}}
|
Afficher du texte
pour du texte c'est cette balise-ci :
|
<div style="position:absolute;border:none;top:45%;left:68%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:lightblue;">[[Furanör]]</div></div>
|
Les coordonnées suivent le même principe que pour les points.
On met le texte (en bleu) à la place de l'image du point, c'est du code wiki, donc on peut mettre un lien, du gras, ...Mais contrairement au point, il y a le paramètre line-height (en orange) à mettre à 1, et éventuellement une couleur de fond pour le texte (paramètre background-color).
Les différents noms des couleurs à utiliser sont à cette adresse : http://stylescss.free.fr/couleurs.php.
Exemples
|
<table class="DebutCarte" border="0" cellspacing="0" cellpadding="0" style="margin:0;border:none;padding:0;text-align:center">
<code><nowiki><tr><td style="border:none;padding:0"><div style="position:relative;margin:auto">[[Fichier:Carte_du_monde_d'Olydri-2014.jpg|340px]]
<code><nowiki><div style="position:absolute;border:none;top:30%;left:86%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:lightgreen;">'''[[Erka]]'''</div></div>
<div style="position:absolute;border:none;top:40%;left:35%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:lightgreen;">'''[[Keos]]'''</div></div>
<div style="position:absolute;border:none;top:68%;left:85%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:lightgreen;">'''[[Murn]]'''</div></div>
<div style="position:absolute;border:none;top:49%;left:73%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:lightgreen;">'''[[Örn]]'''</div></div>
<div style="position:absolute;border:none;top:77%;left:16%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:lightgreen;">'''[[Solmen]]'''</div></div>
<div style="position:absolute;border:none;top:18%;left:10%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:lightgreen;">'''[[Syrial]]'''</div></div>
</div></td></tr></table>
|
Une autre carte des continents
L'ancienne carte, un autre fond pour les textes :
|
<table class="DebutCarte" border="0" cellspacing="0" cellpadding="0" style="margin:0;border:none;padding:0;text-align:center">
<tr><td style="border:none;padding:0"><div style="position:relative;margin:auto">[[Fichier:Cartegrande2.jpg|340px]]
<div style="position:absolute;border:none;top:35%;left:90%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:darkkhaki;">'''[[Erka]]'''</div></div>
<div style="position:absolute;border:none;top:36%;left:32%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:darkkhaki;">'''[[Keos]]'''</div></div>
<div style="position:absolute;border:none;top:60%;left:88%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:darkkhaki;">'''[[Murn]]'''</div></div>
<div style="position:absolute;border:none;top:21%;left:74%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:darkkhaki;">'''[[Örn]]'''</div></div>
<div style="position:absolute;border:none;top:77%;left:16%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:darkkhaki;">'''[[Solmen]]'''</div></div>
<div style="position:absolute;border:none;top:24%;left:8%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:darkkhaki;">'''[[Syrial]]'''</div></div>
</div></td></tr></table>
|
Ici, vous avez une autre technique pour afficher du texte : il n'y a pas de fond coloré, mais le texte est dans une couleur qui tranche avec la carte : background-color:lightblue est remplacé par color:lightblue :
|
<table align=right class="DebutCarte" border="0" cellspacing="0" cellpadding="0" style="margin:0;border:none;padding:0;text-align:center">
<tr><td style="border:none;padding:0"><div style="position:relative;margin:auto">[[Fichier:Carte_du_monde_d'Olydri-2014.jpg|340px]]
<div style="position:absolute;border:none;top:45%;left:55%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;color:lightblue;"><center>Océan<br>de<br>Flosanfin</center></div></div>
</div></td></tr></table>
|
|
|
| Les cités Gagnetorith à l'époque d'Horizon 3.0
|
Chaque cité est repérée par un point et son nom en texte (avec un lien vers la page du wiki). Les coordonnées ne sont pas exactement les mêmes.
Torith, la capitale est mise en gras et avec une couleur de fond différent pour être distinguée des autres localités.
|
<table class="DebutCarte" border="0" cellspacing="0" cellpadding="0" style="margin:0;border:none;padding:0;text-align:center">
<tr><td style="border:none;padding:0"><div style="position:relative;margin:auto">[[Image:Carte du monde d'Olydri-2014.jpg|500px]]
<div style="position:absolute;border:none;top:86%;left:71%;"><div style="position:absolute;top:-4px;left:-4px;line-height:0;">[[Fichier:Localisation cité Gagnetorith.png|8px]]</div></div>
<div style="position:absolute;border:none;top:82%;left:72%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:lightblue;">[[Bëlt]]</div></div>
<div style="position:absolute;border:none;top:45%;left:68%;"><div style="position:absolute;top:-4px;left:-4px;line-height:0;">[[Fichier:Localisation cité Gagnetorith.png|8px]]</div></div>
<div style="position:absolute;border:none;top:41%;left:69%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:lightblue;">[[Furanör]]</div></div>
<div style="position:absolute;border:none;top:47%;left:35%;"><div style="position:absolute;top:-4px;left:-4px;line-height:0;">[[Fichier:Localisation cité Gagnetorith.png|8px]]</div></div>
<div style="position:absolute;border:none;top:43%;left:25%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:lightblue;">[[Keperom]]</div></div>
<div style="position:absolute;border:none;top:47%;left:55%;"><div style="position:absolute;top:-4px;left:-4px;line-height:0;">[[Fichier:Localisation cité Gagnetorith.png|8px]]</div></div>
<div style="position:absolute;border:none;top:50%;left:56%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:lightblue;">[[Paröw]]</div></div>
<div style="position:absolute;border:none;top:45%;left:91%;"><div style="position:absolute;top:-4px;left:-4px;line-height:0;">[[Fichier:Localisation cité Gagnetorith.png|8px]]</div></div>
<div style="position:absolute;border:none;top:48%;left:86%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:lightblue;">[[Pointevent]]</div></div>
<div style="position:absolute;border:none;top:49%;left:38%;"><div style="position:absolute;top:-4px;left:-4px;line-height:0;">[[Fichier:Localisation cité Gagnetorith.png|8px]]</div></div>
<div style="position:absolute;border:none;top:51%;left:40%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:lightskyblue;">'''[[Torith]]'''</div></div>
</div></td></tr></table>
|
Sur des photos
On peut utiliser cette technique sur des photos :
|
<table align=right class="DebutCarte" border="0" cellspacing="0" cellpadding="0" style="margin:0;border:none;padding:0;text-align:center">
<tr><td style="border:none;padding:0"><div style="position:relative;margin:auto">[[Fichier:Furie pas de bras pas de chocolat.png|400px]]
<div style="position:absolute;border:none;top:10%;left:8%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:YellowGreen;">[[Gaea]]</div></div>
<div style="position:absolute;border:none;top:10%;left:40%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:YellowGreen;">[[Golgotha]]</div></div>
<div style="position:absolute;border:none;top:15%;left:80%;"><div style="position:absolute;top:-4px;left:-4px;line-height:1;background-color:YellowGreen;">[[Meumeuh]]</div></div>
</div></td></tr></table>
|
 Fichier:City locator 2.svg.png
Fichier:City locator 2.svg.png Fichier:City locator 6.svg.png
Fichier:City locator 6.svg.png Fichier:Localisation cité.png
Fichier:Localisation cité.png Fichier:Localisation cité Empire.png
Fichier:Localisation cité Empire.png Fichier:Localisation cité Coalition.png
Fichier:Localisation cité Coalition.png Fichier:Localisation cité Ordre.png
Fichier:Localisation cité Ordre.png Fichier:Localisation cité Chaos.png
Fichier:Localisation cité Chaos.png Fichier:Localisation cité Gagnetorith.png<table class="DebutCarte" border="0" cellspacing="0" cellpadding="0"
Fichier:Localisation cité Gagnetorith.png<table class="DebutCarte" border="0" cellspacing="0" cellpadding="0"